GOLDMAN SACHS • 2021
In the short, but meaningful time spent collaborating with the R/GA NY Office, I had the opportunity to work for one of the most relevant financial institutions in the world. Our goal was to design a new and modern version of the Transactional Banking Platform, focusing on its two operational fronts: Client User Interface and Customer Service Platform.
PLEASE, NOTICE:
Images from this project are intentionally small and hard to see.

ROLE & MAIN ACTIVITIES
As an EXPERIENCE DESIGNER, I was focused on assessing and understanding client requirements + mapping user needs and journeys + framing and defining problems + conducting co-creation sessions looking for design solution hypotheses + wireframing & refining the final UI + contributing to the Design System's scale + advocating and sharing Accessibility Design Guidelines knowledge within the company.
DAILY WORK AND TEAM CONTRIBUTIONS
Some methods and processes commonly used in our daily routine and workshare as a Design Team were:
Requirements and User Stories
Sometimes, requirements could be confusing and have many gaps so we need daily collaboration sessions with the GS Team to fully understand the needs of both the bank and the users, raising questions and filling all the rabbit holes.
Yup, a huge 🚩 (red flag) here! Often, our stakeholders used to ‘play as clients’, once we didn't have constant access to end-users. Definitely, not the best practice!
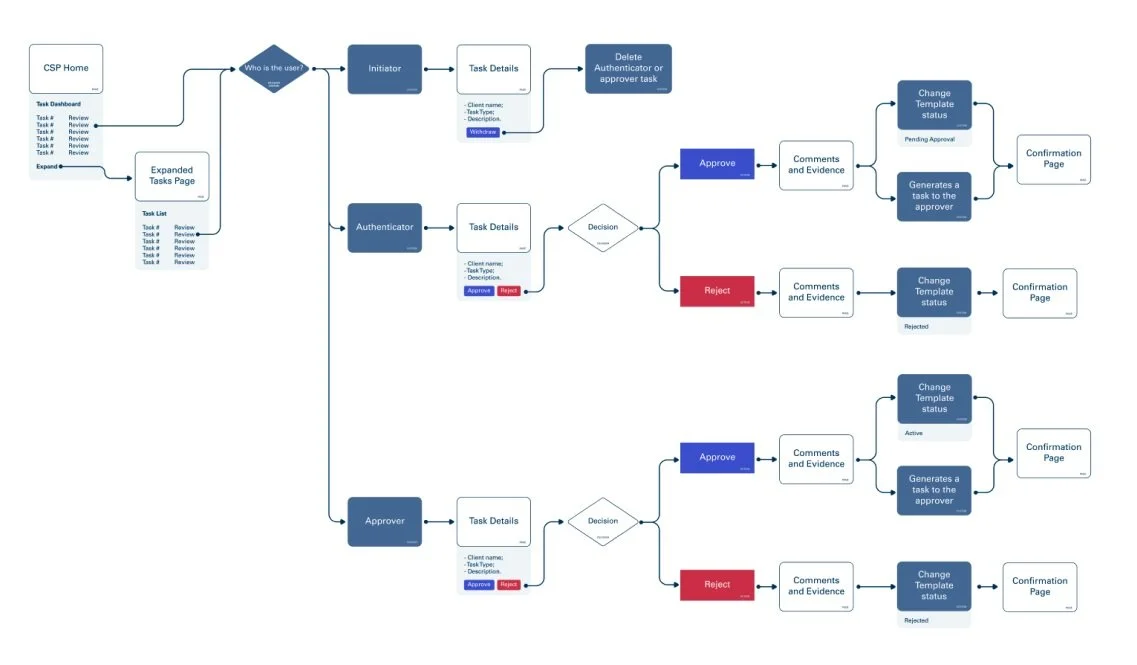
Information Architecture and Flows
After digesting and understanding needs, risks, and possible limitations established by system or process rules, we were able to start mapping some flows and create a structure of information architecture that suits one or more hypotheses of solution.
Fast prototyping with “Fridge Magnets”
There are moments when flows are not enough to materialize our assumptions, in this case, our team developed this "fridge magnets” method that uses a more visual approach to validate ideas with clients, so it is possible to focus just on relevant information at a time.
For us, it worked as an intermediate phase between wireframes and the final UI, using known patterns to share and validate complex requirements.
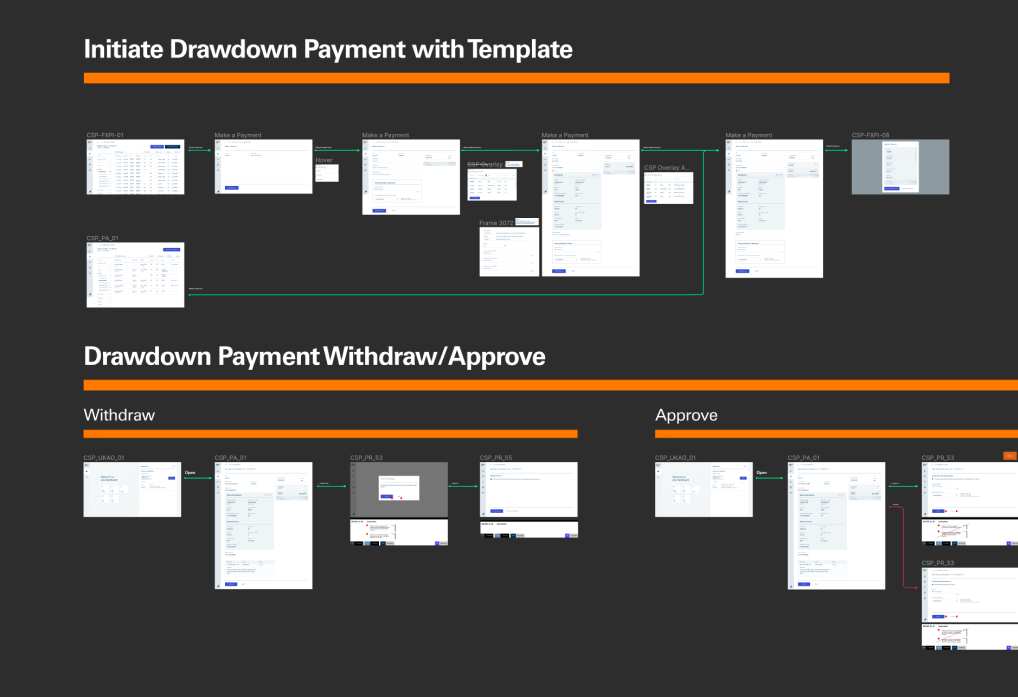
Wireframing and Consistency
Once flows and magnets are reflecting a good path to follow, we create all interaction variations, cover complementary use cases, and write down functional definitions. As we are sharing a centralized Design System, the result is very close to the final visual designs.
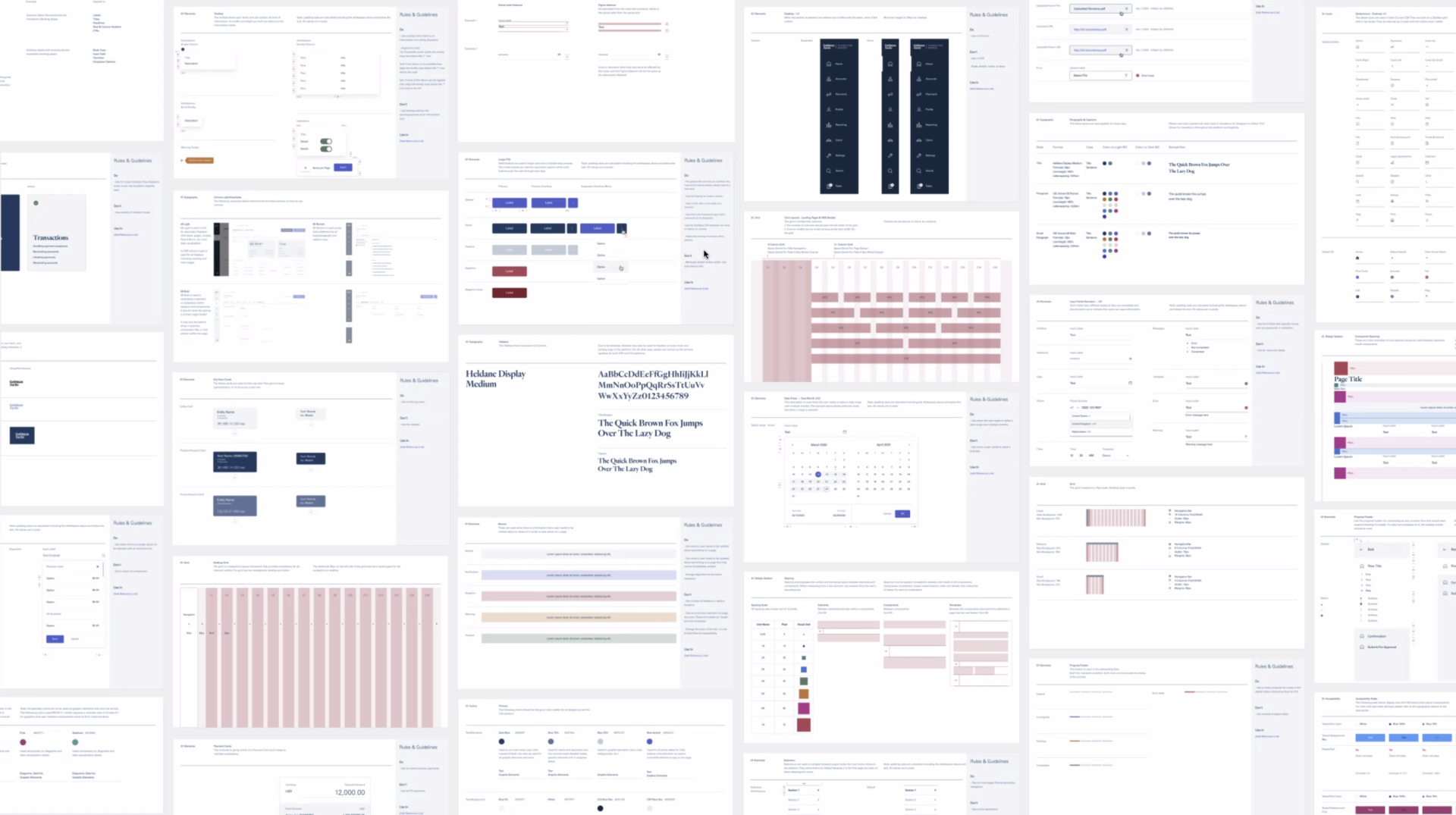
Copy Review and Visual Design
We usually went through 3 phases: XD, VD, and Copy. XD is the whole process made so far, then, we walk through all the flows and screens to review VD and Copy, ensuring all patterns are being followed to maintain the language and aesthetics consistency of our product.
All our processes were centralized within Figma, where we used to register the life-history of the project.
Stakeholder's Review and Wrapping Up to deliver
Our last meeting in Design Sprint was carried out in the presence of GS stakeholders (including their own IT Team), so we could present the user journey and explain functional details to confirm that all scenarios identified in the process have been covered. Then, at this point, we were ‘ready’ to deliver our work.
For me, another 🚩 (red flag)… In my understanding, designers, engineers, and PM's must work together to ensure the efficiency and quality of the implementation. Through the years, I could observe that the success of deliverables directly depends on how collaborative the multidisciplinary team can be.
LESSONS & LEARNINGS
Goldman Sachs was my first ‘big international client’. The 7-month immersion was a great opportunity to learn about a different way to conduct a Design Process - something more like a Creative Consultant than the Technical Specialist I was habituated to be.
As you could notice, some red flags appeared during this journey, and so I decided to shift my career back to IT-focused companies. Based on past experiences, those are the places where I can find room to excel in some of my better skills.
Among the things I missed from this journey and would like to explore even more in my career, are:
Ability to make data-driven decisions, based on pieces of evidence from real users;
Have access to and collaborate with the Engineering team, be able to discuss feasibility, and learn together how to get around technical obstacles;
Work within fast cycles of discovery, delivery, and iterations, putting our products to the test, learning, and improving as fast as we can;
Take advantage of the multidisciplinary team, sharing knowledge and improving communication and transparency.