AES BRASIL • 2015
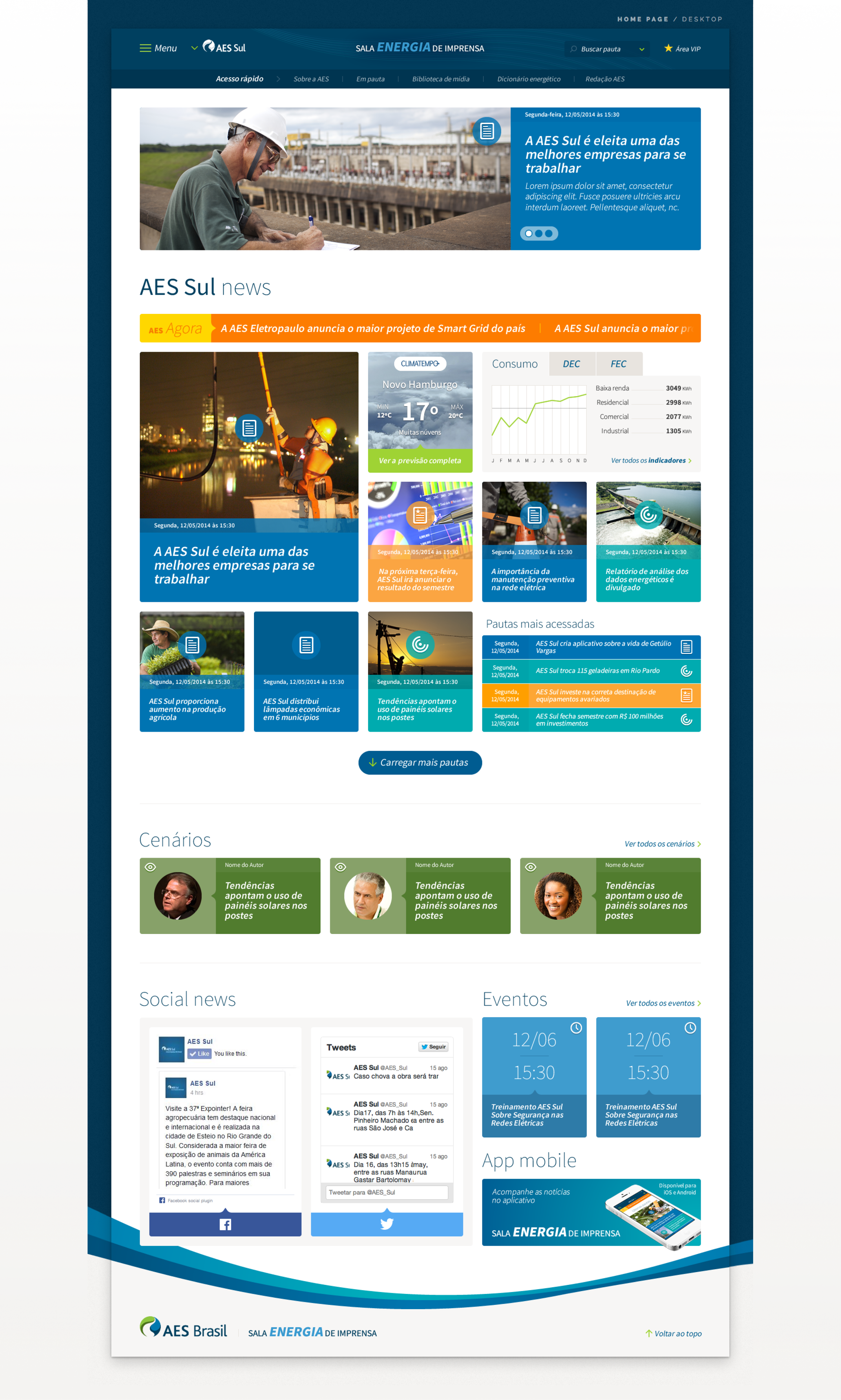
We built a Press News Feed Platform for AES Brasil, which operates in the Brazilian electricity sector offering generation, commercialization, and distribution of energy for people and companies. By the time of the project, it served 7.97 million customers in 142 cities in South and Southeast regions with a workforce of 8 thousand employees.

ROLE & MAIN ACTIVITIES
We were a small team of 4 warriors: a Project Manager, a Web Developer, a UI Designer, and me as an EXPERIENCE DESIGNER. Because of a budget limitation, we couldn’t run any user interviews before the ideation process. Also, we were working in a Digital Agency that was not practicing any Agile Methodology, so, collaboration was not so clear for all the members of the team and even less for the client.